Project Overview
Tilla Flower shop is an online flower shop based in Vancouver, that also ships its products to the Iran. The app is designed around making buying flowers as easy as possible for all types of users with accessibility as a priority. As part of the accessibility focus, the app is designed to work across as many devices as possible including mobile, tablet, and desktop.









Project Goal:
Create a website for a flower business. Make the website informative, accurate, and efficient. Our main goal was to create a flower website that featured our persona’s criteria.
Methodologies Used:
- Generative research
- Qualitative research (User Interviews, Usability testing, Card sorting)
- Quantitative data (Surveys, Heat map)
Discover:
Generative research:
We started by separately gathering information about our brand, and adding it to our board.
User Research Goals:
- Identify our target users
- Define the user’s goals and needs
- Understand how users are buying and paying for the products.
- What are their pain points?
Key findings:
So our users,
Prefer using online payment methods.
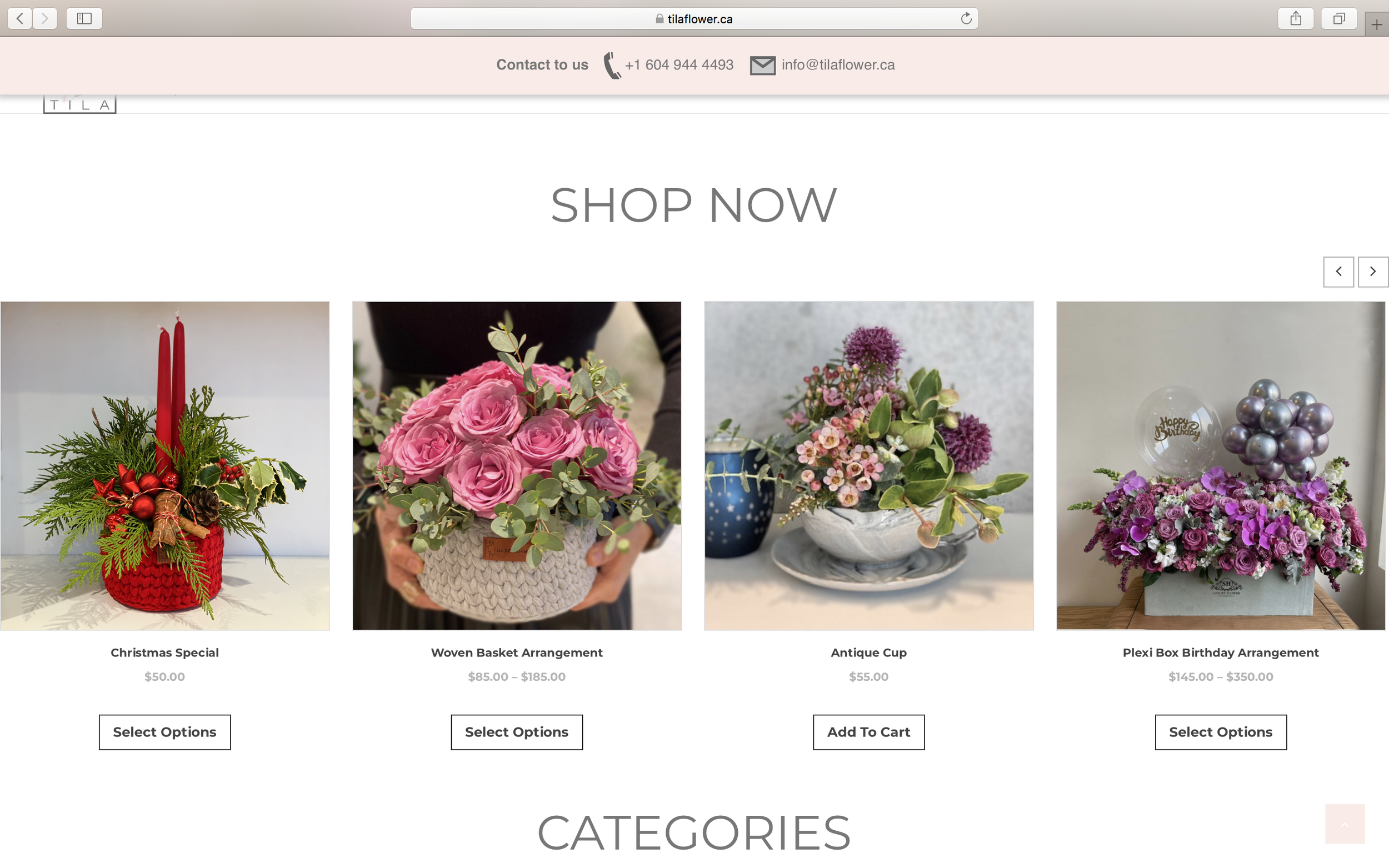
Prefer varying bouquet choices.
Prefer real natural flowers
Prefer branded, unique packaging
Prefer buying flowers from online businesses.
Prefer buying flowers from online businesses.
Need Fast service and nice flower arrangement.
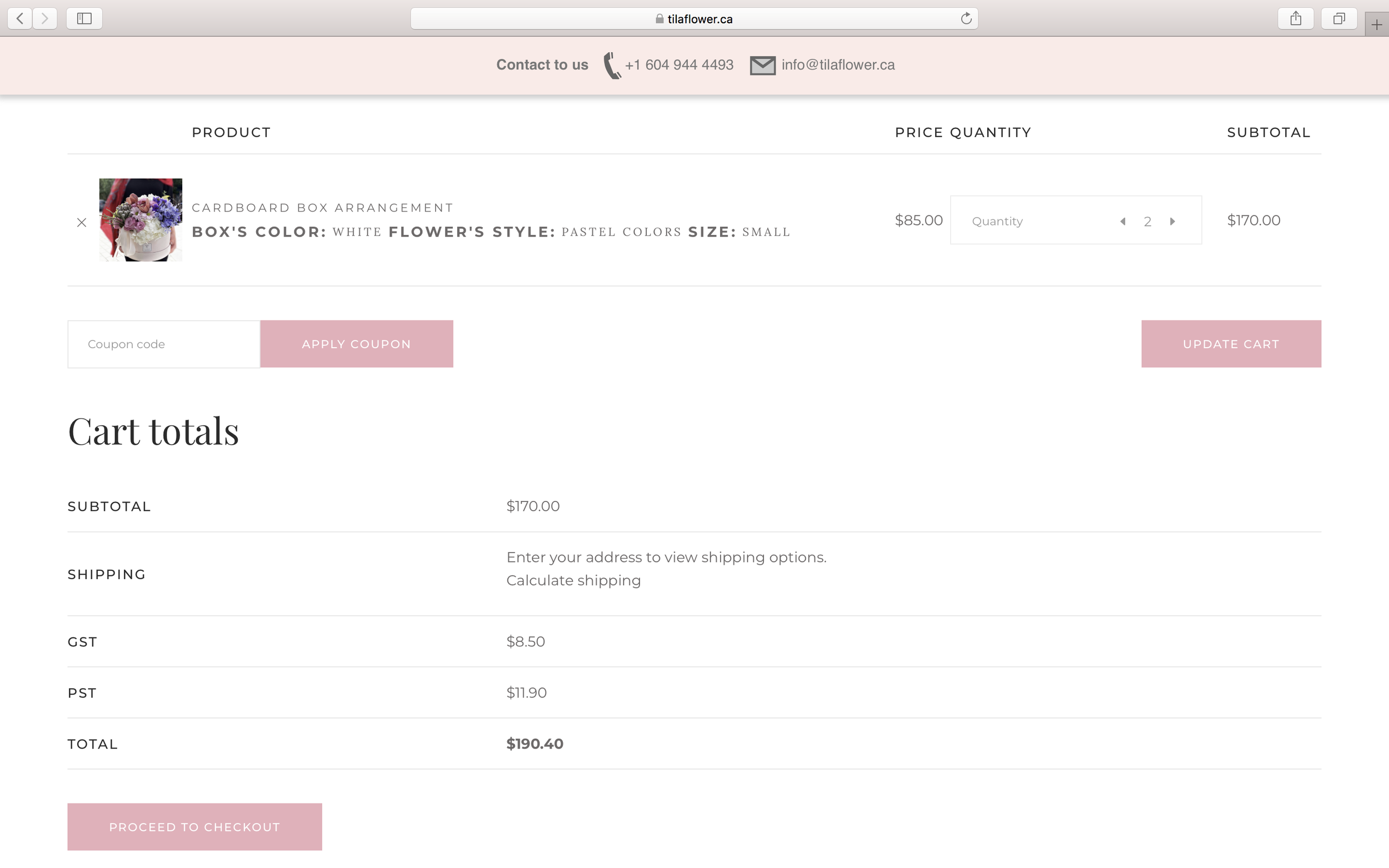
Need accurate, visible information for the product: product size, product reviews, product price, and delivery estimation time.
Usually buy flowers as gifts for different occasions like weddings and graduations.
Usually buy plants for decorations.
and are motivated to buy if a store has diverse, captivating flower arrangements.
Hate unprofessional, slow behavior and delivery.
Hate inaccurate information.
Design:
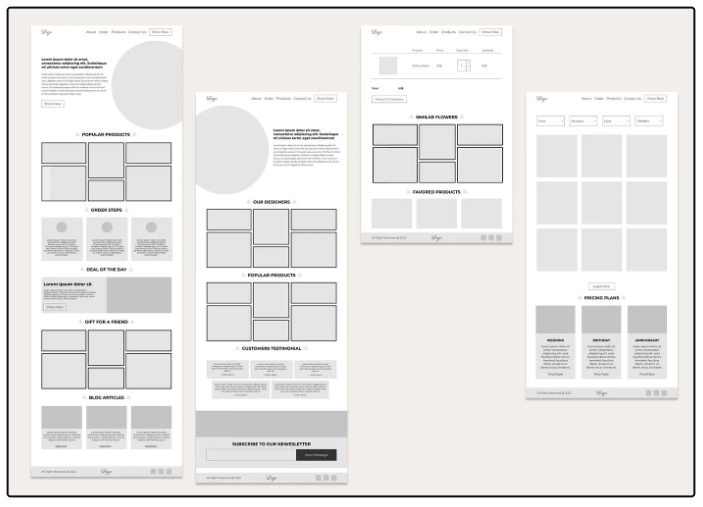
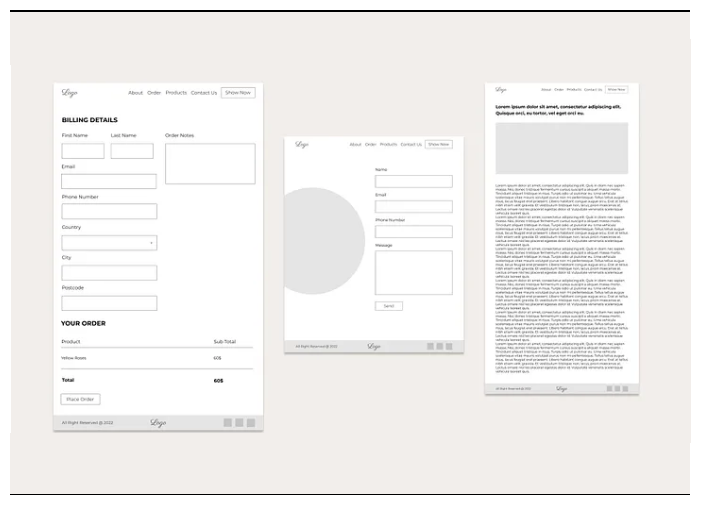
So, initially, we were all excited to show our ideas, however, we didn’t get anywhere because we kept editing the same layout, so I suggested we do the Crazy 8s activity. After that, we all had a lot of designs at our disposal so we selected which features we liked from each, and I started drafting more layouts for different pages of our website.
Sitemap:
The sitemap is a hierarchical diagram of the website’s pages. It is used to show how the pages are linked and it’s helpful to prioritize the important things in the website by highlighting them either by placing these items at the beginning of the page to attract the website’s visitors’ eyes or by grouping similar items to make them easier to reach.